Installer un CDN avec WordPress
Le 21 juin 2011 dans Sysadmin
Aujourd'hui, je vais tenter de vous expliquer comment mettre en place un CDN sur votre site , et plus particulièrement sur un blog WordPress.

Faisons tout d'abord un point : qu'est-ce qu'un CDN ? L'acronyme signifie Content Delivery Network. Il s'agit d'un ensemble d'ordinateurs et de serveurs reliés entre eux, qui n'ont qu'une et une seule fonction : servir le contenu d'un site/blog aux utilisateurs proches d'eux. Pas de calculs, juste vous apporter des éléments de pages : images, vidéos...
Quelle est l'utilité d'un CDN alors, s'il ne calcule rien ? Son utilité est justement là : il laisse les calculs au serveur de votre site, qui n'a donc pas à s'occuper de distribuer le contenu. J’imagine qu'on peut utiliser cette métaphore : votre serveur est une usine, il produit, et votre CDN est Auchan, il distribue.
J'ai également parlé "d'utilisateurs proches". En effet, étant donné qu'un CDN est un réseau de serveurs répartis de par le monde, une de ses fonctions est de router les utilisateurs qui souhaitent accéder à votre site vers le serveur le plus proche. On gagne ainsi en bande passante (du côté de vous, webmasters) et en rapidité d'affichage (du côté de vous, surfers du Net).
Bref, vous l'aurez compris, un CDN est un moyen (pas l'unique, peut-être pas le plus efficace non plus) d'améliorer les performances de votre site. Couplé à d'autres méthodes (ici, un plugin spécial WordPress de cache), il peut améliorer significativement l'expérience utilisateur.
Bref, passons à la pratique ! Les CDN coûtent souvent un peu (aux environs de 10 - 15 € par mois), mais je vous propose pour commencer celui-ci, CloudFlare, qui est gratuit. Nous utiliserons également le plugin W3 Total Cache , qui en réalité soccupe à notre place des options les plus courantes de caching, une autre méthode pour améliorer les performances. Créez-vous un compte sous CloudFlare, puis téléchargez et installez le plugin W3 Total Cache.
Pour l'inscription sur CloudFlare, suivez simplement les étapes sans toucher aux réglages. À la fin, on devrait vous donner deux noms de serveurs (pour moi, par exemple, il s'agit de abby.ns.cloudflare.com et sam.ns.cloudflare.com). Notez-les (enfin, gardez la page ouverte).
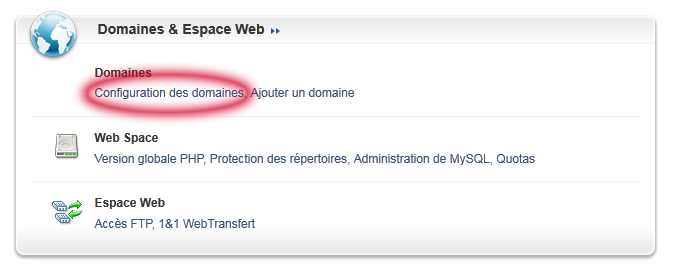
Dirigez-vous maintenant vers le panneau d'administration de votre serveur. Par exemple, je vais faire la démonstration avec 1&1. Allez dans Domaines >>> Configuration des domaines...

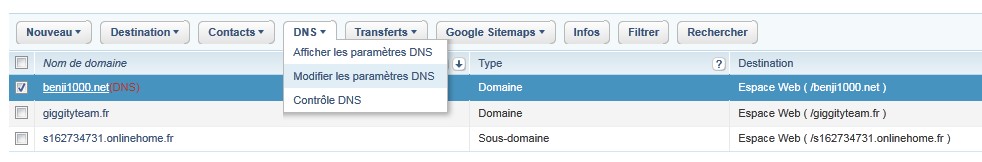
Vous voyez alors la lste de vos domaines. Allez dans les options de celui qui vous intéresse (sous 1&1, par exemple, il faut aller dans DNS >>> Modifier les paramètres DNS).

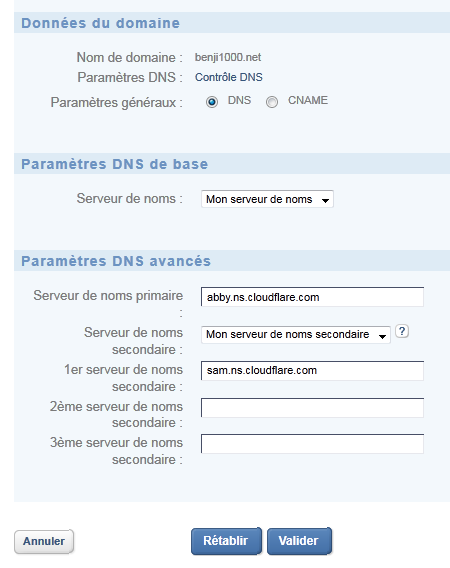
Dans la fenêtre qui s'affiche, faites en sorte de sélectionner "Mon serveur de noms", ou "Serveur de noms personnalisés" (encore une fois, ces options peuvent varier selon votre hébergeur) puis saisissez les noms des serveurs que CloudFlare vous a donnés. Ainsi, lorsque quelqu'un tentera d'accéder à votre site, sa requète ne pointera pas directement vers votre serveur, mais ceux de CloudFlare, qui s'occuperont de distribuer les tâches ; ce sera le chef d'orchestre, pour ainsi dire. Il faut entre 12h et 48h pour que ces changements prennent effet.

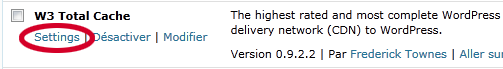
À ce point, le travail est plus ou moins terminé si vous possédez un site (pas un blog sous WordPress). Plus ou moins, car vous pouvez aller plus loin dans la personnalisation de votre compte CloudFlare, pour améliorer finement les réglages , mais je ne saurais vous donner des conseils plus pointus. Je vais donc vous montrer comment j'ai paramétré CloudFlare pour fonctionner avec WordPress, grâce à W3 Total Cache. Cliquez sur "Settings" pour paramétrer les options du plugin.

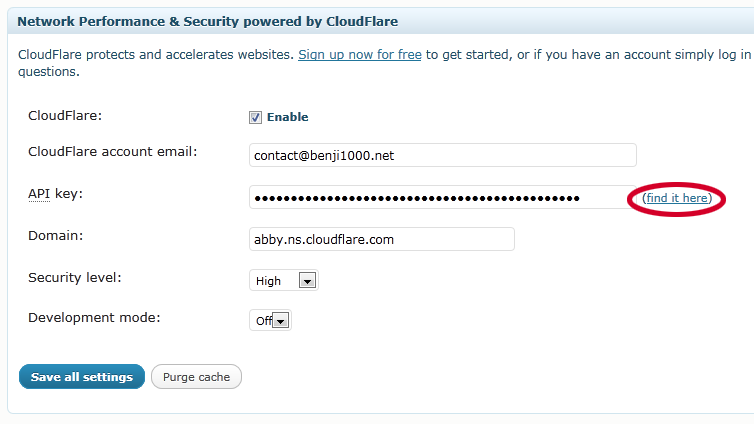
Repérez la section "Network Performance & Security powered by CloudFlare". Comme vous pouvez le voir, le plugin est prévu vous fonctionner avec CloudFlare. Remplissez donc la section, logiquement en cliquant sur " Enable " (Activer), en saisissant votre adresse mail utilisée sur votre compte CloudFlare, et le nom du serveur fourni par CloudFlare. Pour connaître votre API Key, cliquez sur "Find it here".

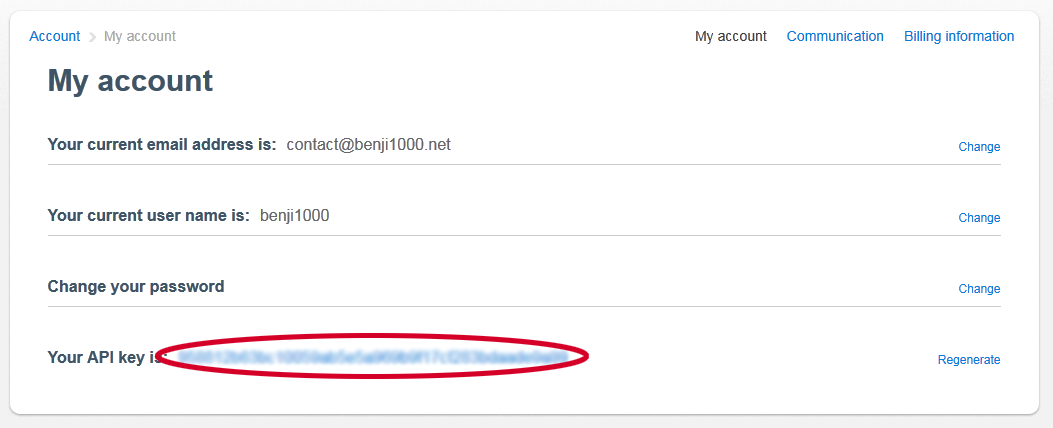
Votre API Key se trouve sur la ligne en évidence. Copiez-la, puis collez-la dans le tableau de bord du plugin. Puis cliquez sur "Save all settings".

Pour compléter, activez les autres options de W3 Total Cache (en cochant les cases "Enable" , puis en cliquant sur "Save all settings" ), et enfin, cliquez sur "Deploy" en haut de la page.
Et c'est tout ! Normalement, à partir de maintenant, vos visiteurs seront un petit peu plus à l'aise sur votre site, car ce dernier se chargera un peu plus vite. Mais rappelez-vous qu' un CDN ne fait pas tout ; enregistrer ses images au format web, écrire du code propre, simple et efficace, ne pas surcharger son site de pubs ou de widgets qui pointent vers d'autres serveurs (Facebook et Cie) sont autant de moyens de base pour accélérer la vitesse de chargement de votre site. Quant au côté agréable de votre site, je vous donnerai le même conseil qu'on donne en référencement : l'important, c'est le contenu.
Pour finir, n'hésitez pas à aller visiter la page Wikipédia des CDN, l'article sur le blog de 4h18 qui m'a donné pleins de conseils pour écrire le mien, et n'hésitez pas à commenter mon article pour apporter des conseils ou corriger des erreurs que j'aurais pu faire ou dire. Merci !